Day 8: Mobile App Design Tutorial in Figma
A practical session on UI Design
Table of contents
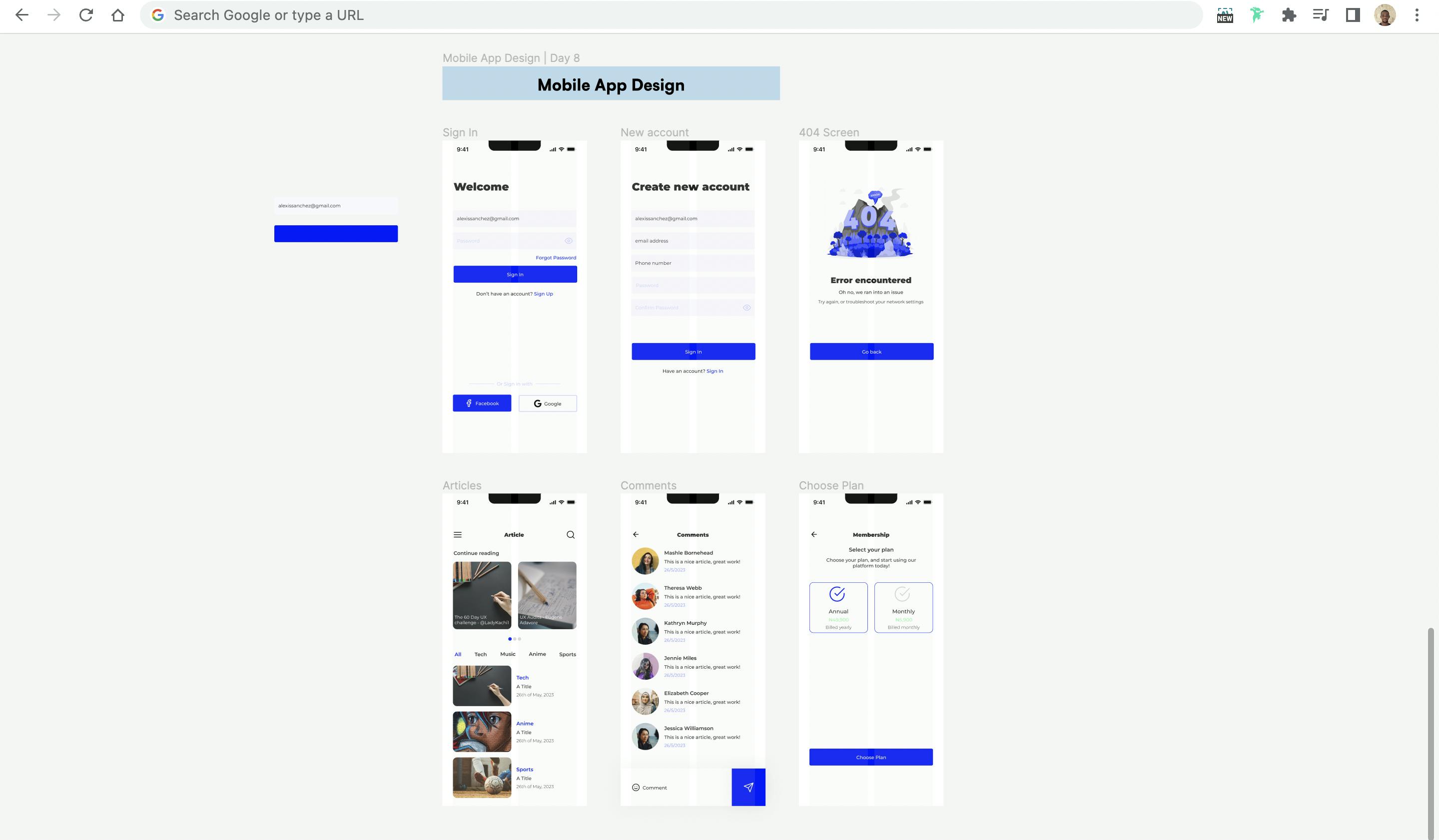
Today's resource was a hands-on session on replicating a UI kit for a mobile app. Initially, I was hesitant, but I got excited as the video went on. After watching it several times, I replicated the same design using Figma.
I enjoy practical sessions in UI design in contrast to other aspects of design like wireframing, user research, and the like, which I need to improve on. I replicated the following screens: sign-in, account creation, error page, article page, comment page, and pricing page.

Key learnings/takeaways
Strategy, research, and design are the core pillars of design. It is quite obvious what I need to work on to become a true world-class designer. Yes, I have visual prowess, but pleasant interfaces that aren't solving a problem or meeting a need are useless. I learned how to use a layout grid for mobile frames; I also learned about spacing and dabbed a bit with components. I have to work on my use of shadows, typography, and spacing.
References
"Mobile App Design Tutorial in Figma (Free Course!) (YouTube) 11 Nov. 2021, https://www.youtube.com/watch?v=PSOY7Qnu8b
Thank you for reading my article, have a great weekend 👋🏽